Introducción
Apenas bastan unas pocas horas para darse cuenta de que Astro es un excelente marco de trabajo que facilita la construcción de sitios web estáticos, especialmente de tipo SPA (Single-page application). Tampoco se necesita mucho más tiempo para dominarlo, especialmente si se tienen conocimientos previos de React y Next.js o similares.
El hecho de que Astro sea agnóstico a otros Frameworks lo convierte en una herramienta aún más impresionante, especialmente porque es compatible con los más utilizados hoy en día. De hecho, una de las integraciones que más se utilizan con Astro es precisamente la de @astrojs/tailwind. Esta, como ya habrás podido imaginar, permite el uso de Tailwind CSS en nuestro proyecto Astro.
Es entonces cuando, utilizar Astro con Prettier y añadir Tailwind CSS en la ecuación, se convierte en un paso prácticamente obligatorio para optimizar al máximo nuestra experiencia de desarrollo. A continuación te explico cómo llevar a cabo esta configuración de manera rápida y fácil.
Primeros pasos
Antes de empezar, revisa que tengas instaladas estas extensiones de Visual Studio Code: prettier-vscode, vscode-tailwindcss y astro-vscode.
A continuación, toca abrir ese proyecto de Astro en el que estás trabajando. Si todavía no tienes ninguno, siempre puedes crear uno desde cero con el siguiente comando:
npm create astro@latest
Instalar las dependencias
Una vez que ya tienes listo tu proyecto de Astro, vas a tener que instalar una serie de dependencias, no sin antes haber añadido la integración con Tailwind CSS a tu proyecto.
Con el siguiente comando, podrás hacer una instalación automática, pero puedes revisar la documentación si prefieres personalizar esta instalación:
npx astro add tailwind
Ahora sí estás listo para instalar las dependencias con el siguiente comando:
npm install prettier prettier-plugin-astro prettier-plugin-tailwindcss
Configuración de Prettier en el proyecto
Uno de los puntos más importantes de este proceso es la configuración de Prettier para el proyecto o espacio de trabajo (Workspace). Te recomiendo enormemente revisar la documentación de Prettier para personalizar al máximo su comportamiento.
Sin embargo, para este ejemplo nos va a servir con una configuración muy básica que añadiremos a un nuevo archivo en el directorio raíz de nuestro proyecto, llamado .prettierrc:
{
"plugins": ["prettier-plugin-astro", "prettier-plugin-tailwindcss"],
"pluginSearchDirs": false
}
Ten en cuenta que el orden en que importas los plugins afecta al funcionamiento, así que evita alterarlo.
Recuerda que también puedes crear el archivo .prettierignore en el directorio raíz de tu proyecto para evitar que Prettier formatee archivos que no afectarán a la legibilidad de tu aplicación. Yo suelo añadir este contenido a este archivo:
**/.git
**/node_modules
No obstante, puedes revisar la documentación para personalizar aún más este archivo.
Formateando al guardar
A mí me resulta muy incómodo tener que formatear manualmente mis archivos, así que activando una característica de Prettier le permito hacerlo automáticamente cada vez que guardo un archivo.
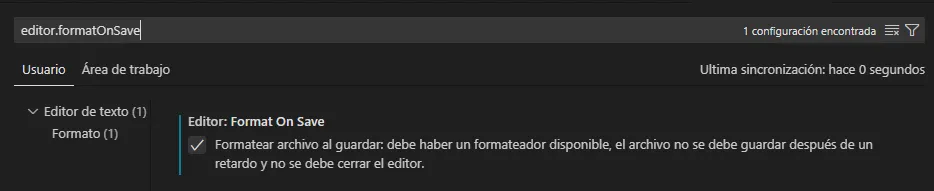
Para hacer esto, tienes que acceder a la siguiente ruta en Visual Studio Code: Archivo > Preferencias > Configuración. En la interfaz que te aparece, escribe editor.formatOnSave en el buscador y solo debería aparecerte un elemento, el cual deberás tener activo.

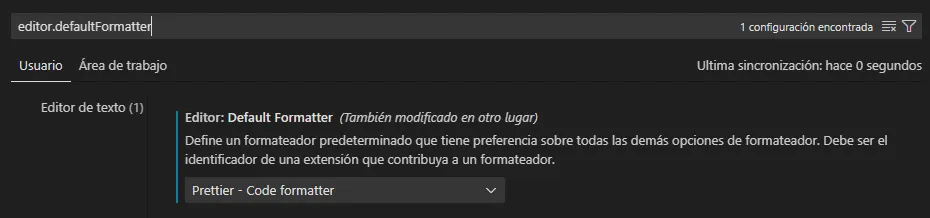
Además, deberás asegurarte de tener Prettier activo como formateador. Para ello, utiliza el mismo buscador y localiza el elemento que aparece al buscar editor.defaultFormatter. Ahí, deberás seleccionar Prettier - Code formatter del listado.

Valida los resultados
Ahora que has creado la configuración básica, puedes hacer una prueba en tu proyecto para ver si está funcionando esta integración.
Si creas un componente de prueba y le añades el siguiente código:
<button
class="sm:px-8 sm:py-3 px-4 hover:bg-sky-800 text-white py-2 bg-sky-700"
>
...
</button>
Al guardarlo, debería formatearse de la siguiente manera:
<button
class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3"
>
...
</button>
Conclusión
Una vez aplicada esta configuración, podrás trabajar de una forma más eficiente, colaborativa y profesional en el manejo y orden de las clases de los archivos de tu proyecto y siguiendo las recomendaciones.
Si quieres saber más sobre cómo se ordenan las clases, visita este artículo.